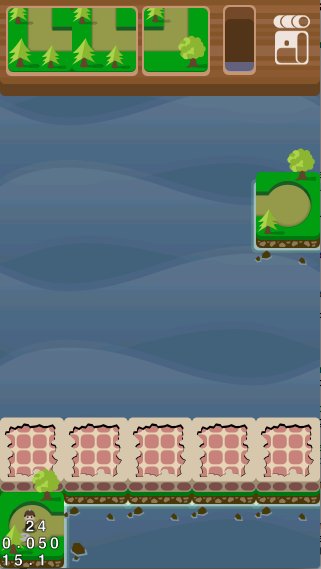
I finally feel like I’m getting into a bit of a rhythm with this game. The last few sprints have been really good and level 2 of my 5-level demo is complete. (Note that the destructible wall graphics are purely placeholder).

This level focussed on the inventory system which I’ve rebuilt from scratch with less code, more flexibility and a much better mechanic in mind.
Gameplay centers around two primary objects: Tiles and Widgets. A tile is something that is placed in the level. A widget is something that is applied to an existing tile (by placing it).
Previously I had wanted the inventory to hold tiles that would be either core, vanilla tiles or special tiles (a tile with a widget applied). You’d always be placing a tile on the board. In reflection this made no sense. It limits your use of widgets and fills your inventory with the same widget on different tiles – as an example, you’d have the reverse widget 6 times (once for each core tile it was applied to).

Now, the only way to place tiles is through the queue system in the game – this will contain the core tiles (corners and straights). Levels will be comprised of core tiles and special tiles (essentially an obstacle such as a lake). Your inventory will no longer contain tiles, instead you’ll find and collect widgets. These are items that can be applied to tiles already in play – they are solutions/effects. For example, a bridge for the aforementioned lake or a reversal widget to reverse your direction.
This makes much more sense to me. To coincide with it, I’ve changed the explosive tile to a widget. Again, this makes more sense. You place the explosive on a tile and its effect becomes active (in this case it destroys the tile its placed on). I anticipate that the explosive widget will be a common item but it will also be an important one.
My design challenge will be in coming up with interesting obstacles (special tiles) to form the level and then thinking up solutions that can be implemented as widgets. This is more flexible than it sounds – complex solutions may involve a series of widgets. Where possible I want there to be multiple solutions so i’ll focus on widgets that have specific effects (such as the reverse direction widget) rather than those that just remove the effects of a tile.
Additionally I’ve plugged this new inventory/widget system into my data persistence class so that your inventory is saved between sessions.
Level 3 will focus on implementing a new widget or two. I want to be sure that my design mechanic makes sense and can present interesting challenges.
Level 4 will implement questing – quite a considerable piece of work. Quests will need to be flexible enough that they can be resolved inside of a level but also span multiple levels where required.
Level 5 will focus on implementing any remaining core systems (such as levelling and perhaps revisiting the loot system).
Then I want to polish some of the screens (implementing a new menu appearance). At that point I’ll have a working demo and will run some sort of closed alpha. Its at that point that I’ll be shifting focus to the level editor to enable me to create all of the content for the final game.
More soon.